86 lines
5.7 KiB
Markdown
86 lines
5.7 KiB
Markdown
|
|
|
|||
|
|
|
|||
|
|
**让 GSY 成为你 Flutter 学习路上的“保姆”吧。**
|
|||
|
|
|
|||
|
|
> - [Flutter 完整开发实战详解系列文章](https://juejin.im/user/582aca2ba22b9d006b59ae68/posts)
|
|||
|
|
> - [开源 Flutter 多案例学习型项目](https://github.com/CarGuo/GSYFlutterDemo)
|
|||
|
|
>- [开源 Flutter 完整实战项目](https://github.com/CarGuo/GSYGithubAppFlutter)
|
|||
|
|
> - [开源 Flutter 电子书项目](https://github.com/CarGuo/GSYFlutterBook)
|
|||
|
|
>
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
自 2018 年 06 月以来,`Flutter` 开始在 **GSY** 系列中初绽锋芒,在经历一年的发展之后,目前 **GSY `Flutter`** 系列已包含有 **《[Flutter完整开发实战详解》](https://juejin.im/user/582aca2ba22b9d006b59ae68/posts) 系列文章** 、 **多案例学习型项目 [GSYFlutterDemo](https://github.com/CarGuo/GSYFlutterDemo)** 、**完整实战项目 [GSYGithubAppFlutter](https://github.com/CarGuo/GSYGithubAppFlutter)** 、 **Flutter 电子书项目 [GSYFlutterBook](https://github.com/CarGuo/GSYFlutterBook)** 等,目前改系列项目的 **star** 情况如下所示:
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
项目 | Star
|
|||
|
|
----| --
|
|||
|
|
**[GSYGithubAppFlutter](https://github.com/CarGuo/GSYGithubAppFlutter)** |[](https://github.com/CarGuo/GSYGithubAppFlutter/stargazers)
|
|||
|
|
**[GSYFlutterBook](https://github.com/CarGuo/GSYFlutterBook)** | [](https://github.com/CarGuo/GSYFlutterBook/stargazers)
|
|||
|
|
**[GSYFlutterDemo](https://github.com/CarGuo/GSYFlutterDemo)** |[](https://github.com/CarGuo/GSYFlutterDemo/stargazers)
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
## 一、Flutter完整开发实战详解
|
|||
|
|
|
|||
|
|
**[《Flutter完整开发实战详解》](https://juejin.im/user/582aca2ba22b9d006b59ae68/posts)** 系列文章,更新至今已有 **主系列文章 15 篇,番外系列文章 3 篇** ,内容主要覆盖 **开发实战、源码分析、填坑技巧、面试集锦** 等等,并且该系列目前仍处于更新阶段。
|
|||
|
|
|
|||
|
|
通过本系列文章,你将快速了解到 `Flutter` 中的各种特性和实战技巧,掌握 `Flutter Framework` 的工作原理,从入门到出家应有尽有。
|
|||
|
|
|
|||
|
|
同时为了更方便学习 ,**《[Flutter完整开发实战详解》](https://juejin.im/user/582aca2ba22b9d006b59ae68/posts)** 系列文章会同步整合到 **[GSYFlutterBook](https://github.com/CarGuo/GSYFlutterBook)** 项目中,项目将通过**在线 Gitbook 和离线 PDF 方式, 进一步满足你的学习要求。**
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
|
|||
|
|
## 二、GSYGithubAppFlutter
|
|||
|
|
|
|||
|
|
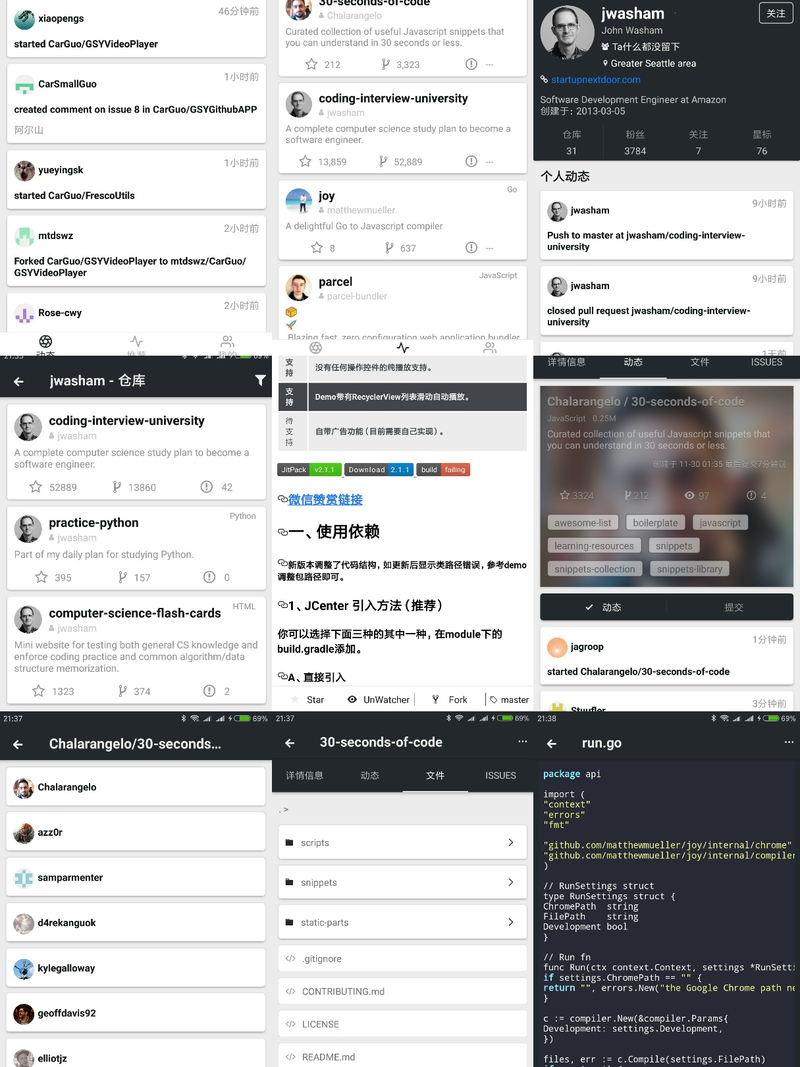
**[GSYGithubAppFlutter](https://github.com/CarGuo/GSYGithubAppFlutter)** 项目属于 Flutter 完整实战项目,项目从 **状态管理、控件展示、数据请求保存、平台交互、动画效果等,完整展示了如何实现一个 Flutter 的应用项目,同时针对一些特殊场景进行填坑,并混入了多种开发和设计模式** ,项目最终的目的,是希望可以成为你实战过程中的引路者。
|
|||
|
|
|
|||
|
|
> **GSYGithubApp** 系列项目起源于 `React Native` ,目前共有四个版本。
|
|||
|
|
>
|
|||
|
|
> 时间 | 项目
|
|||
|
|
> -------- | ---
|
|||
|
|
> **2017-11-07**|**[GSYGithubApp React Native](https://github.com/CarGuo/GSYGithubApp) 版开源**
|
|||
|
|
> **2018-04-22**|**[GSYGithubApp Weex](https://github.com/CarGuo/GSYGithubAppWeex) 版开源**
|
|||
|
|
> **2018-06-26**|**[GSYGithubApp Flutter](https://github.com/CarGuo/GSYGithubAppFlutter) 版开源**
|
|||
|
|
> **2018-11-08**|**[GSYGithubApp Kotlin ](https://github.com/CarGuo/GSYGithubAppKotlin) 版开源**
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
## 三、GSYFlutterDemo
|
|||
|
|
|
|||
|
|
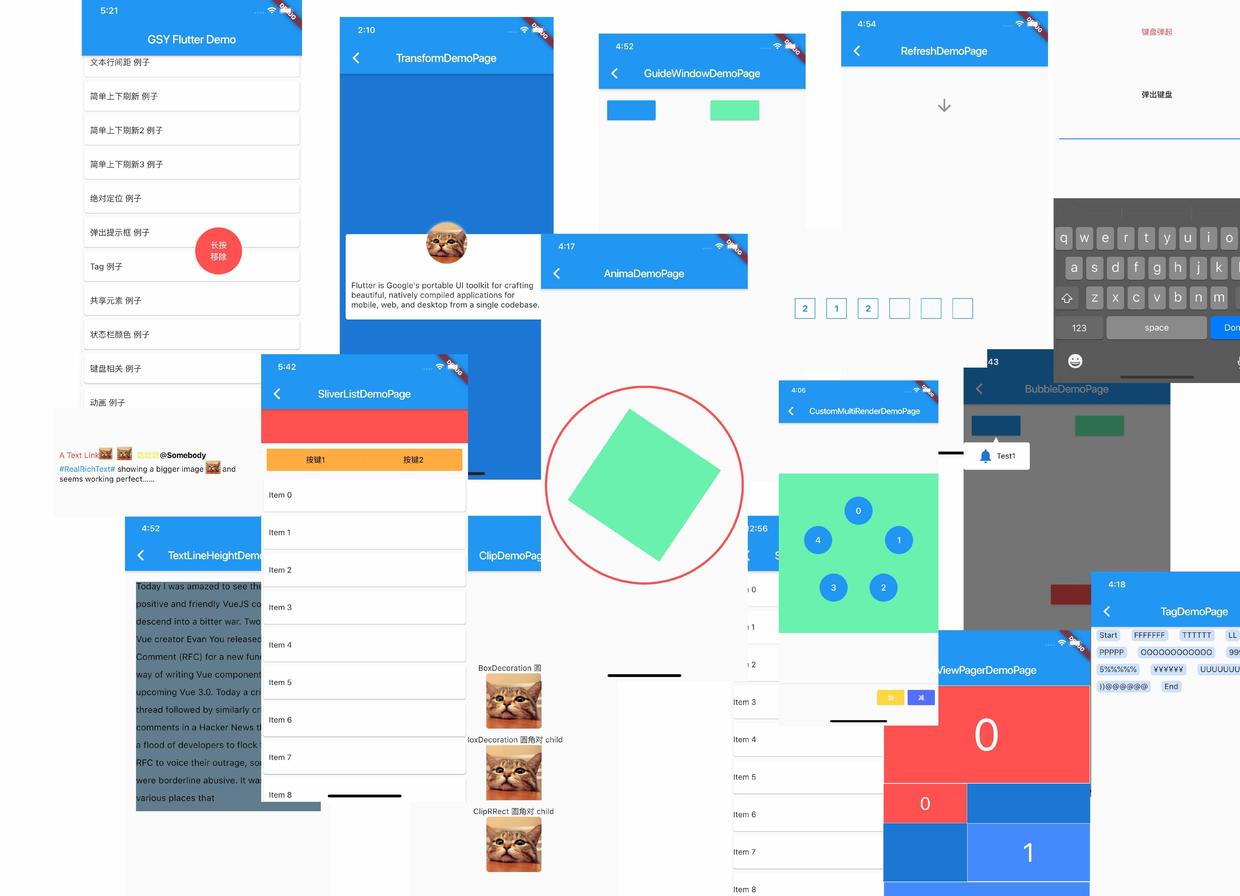
**[GSYFlutterDemo](https://github.com/CarGuo/GSYFlutterDemo) 是本月刚创建的学习型项目** ,因为 **[GSYGithubAppFlutter](https://github.com/CarGuo/GSYGithubAppFlutter)** 属于完整型项目,不适合频繁调整和 Demo 示例,所以在接受到用户反馈后, **更轻便的 [GSYFlutterDemo](https://github.com/CarGuo/GSYFlutterDemo) 诞生了。**
|
|||
|
|
|
|||
|
|
**[GSYFlutterDemo](https://github.com/CarGuo/GSYFlutterDemo)** 作为简单示例和解决方案 Demo ,它可以给你学习和工作中提供一些便捷的帮助,比如 **如何自定义布局,如何滚动控件到指定 `child position` ,如何调整 `Text` 控件的 `Line Space` ,如何监听键盘的弹出和收起** 等等,所以例子方案都独立实现,方便阅读 CV 。
|
|||
|
|
|
|||
|
|
> 其中一些需求因为 `Flutter` 特性限制,需要特殊处理才能实现。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
## 最后
|
|||
|
|
|
|||
|
|
**GSY `Flutter`** 系列断断续续一路走来,有着太多的机缘巧合在推动前进 ,个人是希望 **GSY** 能成为你 `Flutter` 学习路上的“保姆” ,最终能产生交流互动,共同成长。
|
|||
|
|
|
|||
|
|
未来 **《[Flutter完整开发实战详解》](https://juejin.im/user/582aca2ba22b9d006b59ae68/posts)** 系列文件将继续更新,同时逐步完善 **[GSYFlutterDemo](https://github.com/CarGuo/GSYFlutterDemo)** 中的各种案例,并同步优化 **[GSYGithubAppFlutter](https://github.com/CarGuo/GSYGithubAppFlutter)** 中的各种问题,**你的认可就是我坚持的动力!**
|
|||
|
|
|
|||
|
|
> 学习并非一朝一夕,我相信在分享过程中的“碰撞”,能让我们更快的进步,因为码农并不孤单!
|
|||
|
|
|
|||
|
|
### 其他推荐
|
|||
|
|
|
|||
|
|
- [Flutter 状态管理示例](https://github.com/CarGuo/state_manager_demo)
|
|||
|
|
|
|||
|
|
- [Flutter 混合开发示例](https://github.com/CarGuo/flutter_app_lib)
|
|||
|
|
|
|||
|
|
- [GSYGithubAPP React Native](https://github.com/CarGuo/GSYGithubAPP)
|
|||
|
|
|
|||
|
|
- [GSYGithubApp Kotlin](https://github.com/CarGuo/GSYGithubAppKotlin)
|
|||
|
|
|
|||
|
|
|
|||
|
|
- [GSYVideoPlayer Android 播放器](https://github.com/CarGuo/GSYVideoPlayer)
|
|||
|
|
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
|